→ Заметки
→ Заметки
|
О чём заметка:
Добавь стиля своим изображениям-ссылкам11 марта 2008
Что это такое?Image Link — это скрипт, который позволит тебе применять дополнительный стиль к изображениям-ссылкам. Он имеет два состояния: обычное и состояние при наведении мыши, поэтому ты можешь использовать его, например, для миниатюр своей галереи фотографий, чтобы отобразить небольшую иконку масштабирования при наведении на изображение, или поместить надпись «нажмите здесь» снизу изображения. Чем этот скрипт отличается (лучше) от других?Это реально ненавязчивый кусок JavaScript. Он не требует никакого вмешательства в html за исключением присваивания классов для отдельных изображений, которые ты хочешь стилизировать. Если ты хочешь применить один и тот же стиль ко всем твоим изображениям, тогда тебе даже этого не нужно делать. Скрипт автоматически применит стиль для всех изображений внутри ключевых тегов. Как он работает?Скрипт проходит через весь исходный код и определяет ключевые теги — изображения-ссылки. Он создает span поверх изображения, а затем присваивает css-класс тому span, который вы указали в настройках.
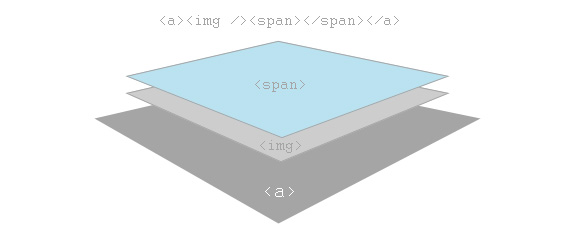
Итак, скрипт Image Link сначала берет твою разметку, которая должна выглядеть так: <a href="#"><img src="image.jpg" alt="Моё изображение" /></a> , превращает её в это: <a href="#"><img src="image.jpg" alt="Моё изображение" /><span></span></a> и даёт тебе «покрытое изображение», с которым можно работать и применять к нему стиль по вкусу. Параметры и вариацииСоздано две вариации скрипта, для того, чтобы подходить всем предпочтениям. Первая вариация — с одним стилем, а вторая — с несколькими. Один стиль самый легкий для установки и идеальный для тех, кто хочет иметь один стиль на всем сайте. У него есть три переменных, которые ты можешь изменять в соответствующей части JavaScript-файла: Версия скрипта с несколькими стилями выглядит немного сложнее, но она дает тебе возможность применять различные стили к разным изображениям. Конфигурация состоит из JavaScript-массива, где каждый элемент является массивом из трёх подэлементов. Эти три подэлемента являются теми же, что и для версии с одним стилем: css-класс для изображения (используется для определения изображения), css-класс для покрывающего span-а в обычном состоянии, и css-класс для покрывающего span-а при наведении. Как применить это на своем сайте?Скачайте zip-архив, который содержит файлы с примерами, распакуйте и скопируйте папки (скорей всего имеется папка imagelink, где и лежит файл скрипта — прим.пер.) в корень своего сайта. В своём css-файле ты должен указать стили, которые ты будешь использовать со скриптом. Создай свой собственный или используй какой-нибудь из примеров, они для того и есть. Только удостоверься. что ты вставил корректные названия css-классов в конфигурации JavaScript-файла. Для продвинутых разработчиков это может стать точкой отсчета с кучей возможностей. Некоторые из них будут объяснены в следующей статье, когда я выпущу Image Link v2.0, так что не переключайтесь. ЗаметкаДля лучшего отображения во всех браузерах, нужно установить position:relative элементу, который содержит изображение, то есть если оно лежит внутри div-а, нужно применить position:relative для этого div-а. Можно взглянуть на демонстрацию скрипта, или скачать примеры. Добавить в
Комментарии
| Это перевод Плахоти Константина. Оригинал статьи: Style your image links, автор Alen Grakalic. |
 Поведение мыши при наведении на какой-нибудь элемент имеет определенное значение, когда мы говорим о юзабилити. Цель дать пользователю понять, что на определенной секции нашего сайта можно кликнуть, наилучшим образом достигается с помощью добавления эффекта при наведении курсора. Такие «кликабельные» секции несомненно включают в себя изображения. Но какой эффект ты можешь применить при наведении курсора на изображение? Добавить еще одну рамку? Этот скрипт точно поможет тебе сделать немного больше, чем это…
Поведение мыши при наведении на какой-нибудь элемент имеет определенное значение, когда мы говорим о юзабилити. Цель дать пользователю понять, что на определенной секции нашего сайта можно кликнуть, наилучшим образом достигается с помощью добавления эффекта при наведении курсора. Такие «кликабельные» секции несомненно включают в себя изображения. Но какой эффект ты можешь применить при наведении курсора на изображение? Добавить еще одну рамку? Этот скрипт точно поможет тебе сделать немного больше, чем это…